

I’ve spent the past few years working on Keyhole in the engine that runs it, Unity 3D. But Unity leaves a lot to be desired regarding interactivity and flexibility, and I’ve never felt comfortable using it as an editor.
I'm always on the hunt for a better way to do things, and having recently spent a year at Intel researching user behavior and designing a custom operating environment for thousands of internal sales & marketing employees, I was ready to tackle a more personal project: the perfect art pipeline & editing tools for my own video game.
Custom game tools
Roles: tool design, interaction design, wireframing, prototyping, interface design, documentation
The problem: editing with Unity
A decent engine, but not always the best editor
Our early editor was pieced together as we realized certain features that were needed during our time at Stugan, Sweden’s indie game incubator. It served its purpose, but I knew we could do better.
The first problem was having to declare game assets in Unity, when each of those assets had already been created in Photoshop. There should be no reason to tell the engine that a character, item, or environmental art asset exists. Not only should it be automatic, but the location of those assets could provide a great deal of information about how they fit into the game.




Designing the perfect editing environment for a different kind of video game
It helped get our demo up and running, but this was not how I wanted to spend the next few years of my life.
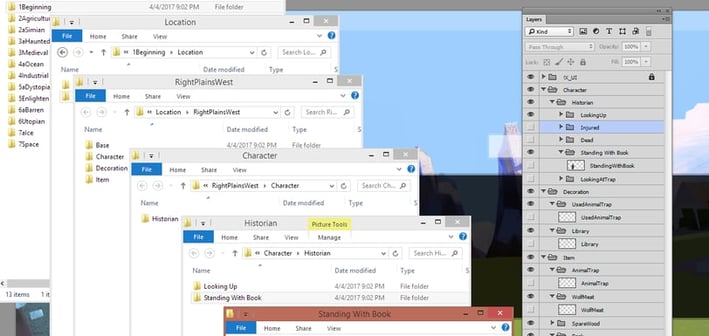
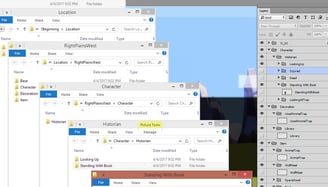
Our Photoshop layers are impeccably organized and labeled; there was no reason this structure couldn't serve as the basis for the game's assets.
Gravy Pipe
Keyhole's new art asset pipeline tool
My solution to the art pipeline problem was to organize Photoshop layers and groups in such a way that would tell Unity where, when, and how to use them in the game. Then I had a script created that exported each asset into its respective folder, which would help to feed Unity that extra information.
As the game loads these assets, it would automatically know which characters appear in which age, in which location, removing unnecessary options for the team when it comes time to edit the puzzles.


Those groups and layers now export to a folder structure the editor reads to determine every asset in the game.
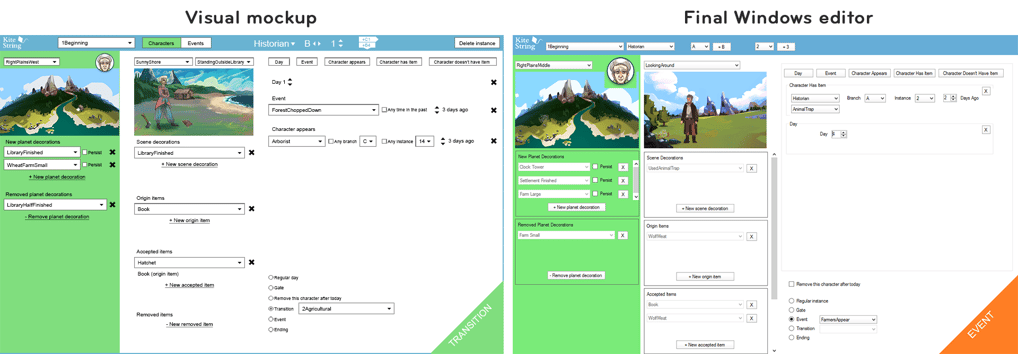
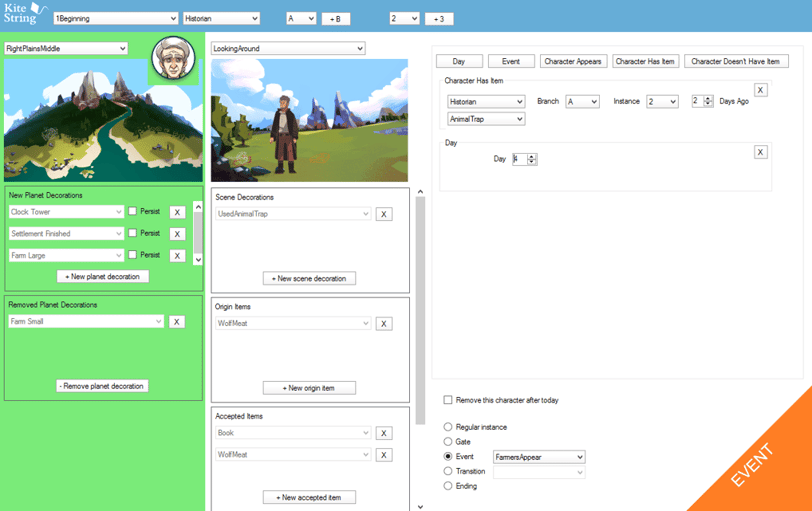
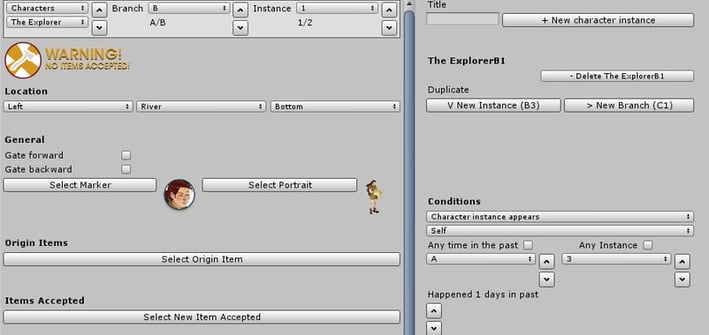
Kite String
The game's custom level editor


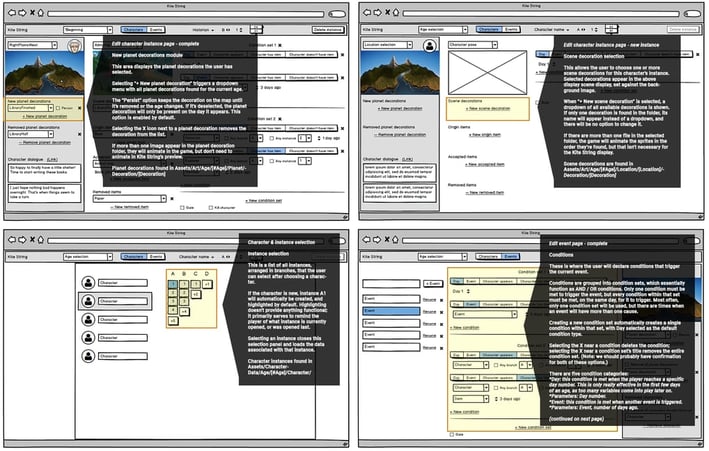
The next step, a custom editor built from scratch, perfectly handles all these assets and let me focus on editing the game’s puzzles. Because Keyhole is such a unique game, no existing editor does quite what I need it to do, and having a new editor built made the most sense.
65 pages of annotated wireframes. For a tool that only I was ever going to use.
Settling on a Windows app
And only a little upset about it
The editor was initially designed to work on a Chromebook, but due to file access restrictions, we decided to make it a Windows app. Design is full of compromises, and this was one I was willing to take if it meant getting back to working on the game as soon as possible.
With the tool finished, I can now make quick changes to the game on the fly, as I watch players test the game. These tools have greatly improved my efficiency as a game designer, and made editing the puzzles much faster and less prone to mistakes.




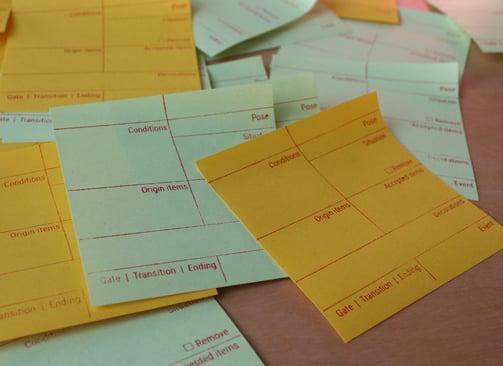
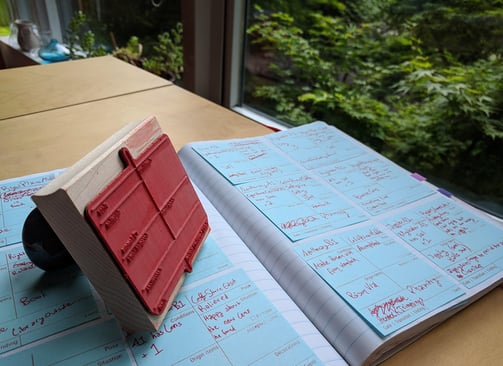
A large chunk of Keyhole's design process takes place on paper. Before I move on to Kite String, I create templates for each character instance, using a custom rubber stamp and 3" sticky notes. I've gone through a few hundred of these already, and this step ensures I know exactly what to do when I start playing around in Kite String.